ブレークポイントをもう一歩理解。可変するデザインを設計しよう!
母さんです。
なぜ「母さん」であるかは、まだ置いておきましょう。
スマートフォンやタブレット端末が急速に普及し、時代の風潮が「モバイルファースト」に移り変わってからというもの、わたしたちは多くのWebサイトをレスポンシブで設計・構築するようになりました。
制作する数は増えど、レスポンシブは何かと悩みが絶えないものかと思います。
例えばこんな・・・
こんな悩みをお持ちの方に、マークアップエンジニアとしてわたしが言えることは、
「ブレークポイントについて理解すれば、デザインも実装ももっと自由にできるはず!」
ということです。
というわけで、「リキッドレイアウトを活かした可変するデザインを作れるようになる!」を目標に、この記事ではレスポンシブ・ブレークポイントに関するお話をまとめます。
デザインするひともマークアップするひとも、みんな一緒に集まって相談だ!
レスポンシブで可変するデザイン
ひとまず、簡単なリキッドレイアウトのサンプルをお見せします。
See the Pen bothEndsBgImg_01 by hamasato (@hamasato) on CodePen.
サンプルを別ウィンドウで表示して、ウィンドウサイズを変えながらブレークポイントでの切り替わり方を見てください。
このサンプルは
以上の4点を考慮してデザインとマークアップがされています。
ブレークポイントは[768px]と[1000px]の2点設けていて、
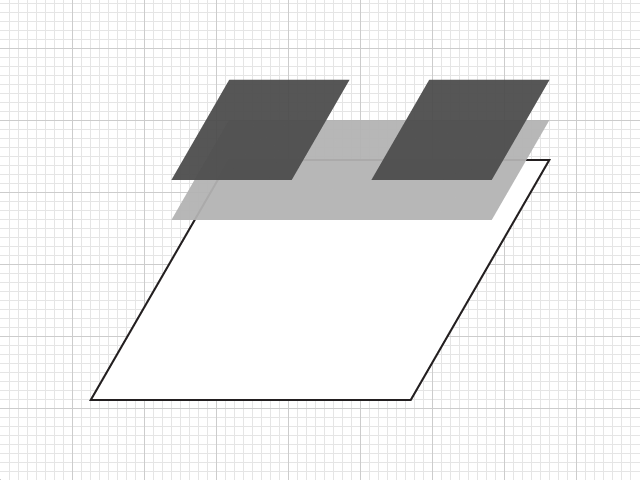
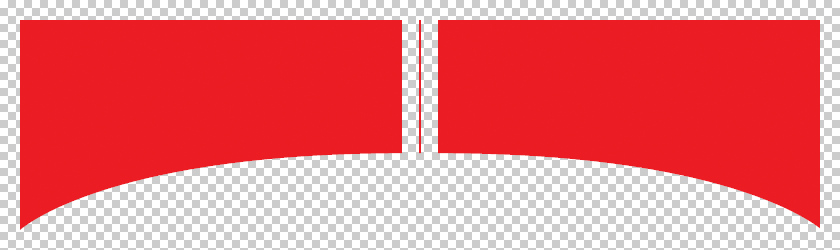
両端がカーブした背景は、下図のようにパーツを重ねて配置しています。

今回のデザインの場合、パーツの内容は、
- 左端からのカーブパーツ
- 中央部分のリピート可能なパーツ
- 右端からのカーブパーツ
の、合計3つです。

なんてことない構造ですよね。
しかしこれ、パーツの幅の合計が、ブレークポイントの設定値と関連しています。
デザインを始める際、まず初めに ブレークポイントを「どこに」「いくつ」設定するか から決め、それに沿って装飾のサイズも決めているのです。
ブレークポイントの設定に沿うとはどういうことか、次のサンプルを見てみましょう。
可変させるための構造
次のサンプルでは、先ほどまで2点設けていたブレークポイントを、一旦すべて外しています。
中央のリピート部分は分かりやすくするために青く塗りつぶしました。
See the Pen bothEndsBgImg_02 by hamasato (@hamasato) on CodePen.
サンプルを別ウィンドウで表示して、先ほどと同じようにウィンドウサイズを変えてみてください。
ブラウザのウィンドウサイズをせまくしていくと、どうなるでしょう?

ある幅から中央のリピート部分が隠れ、左右のカーブ部分が重なってしまいました。
ウィンドウサイズがいくつになった時点からこの「重なった状態」になるでしょうか。
ブレークポイントを解除したサンプルは、
- カーブ部分の画像幅がそれぞれ[382px]
- 中央のリピート部分の画像幅が[2px]
合計幅[766px]の画像をパーツとして使用していました。
このように、デザイン通りのカーブを再現するために必要な最小サイズは、パーツの合計幅と同じ[766px]であることが分かります。

サンプルでは、「デザイン通りのカーブを再現するために必要な最小サイズ(=[766px])」をウィンドウサイズが下回った瞬間から、カーブが崩れるようになっています。
こういったデザインをレスポンシブで実装する場合には、
「デザイン通りのカーブを再現するために必要な最小サイズ」を、
ブレークポイントの設定数だけ考慮する必要があることが分かります。
ブレークポイントを理解して可変するデザインを設計する
改めて説明しますと、「ブレークポイント」とは「レイアウトやデザインを切り替える境界値」です。
一般的に、境界値はブラウザのウィンドウサイズの最大値・最小値で指定をすることがほとんどです。
See the Pen bothEndsBgImg_01 by hamasato (@hamasato) on CodePen.
はじめに登場したものと同じサンプルです。
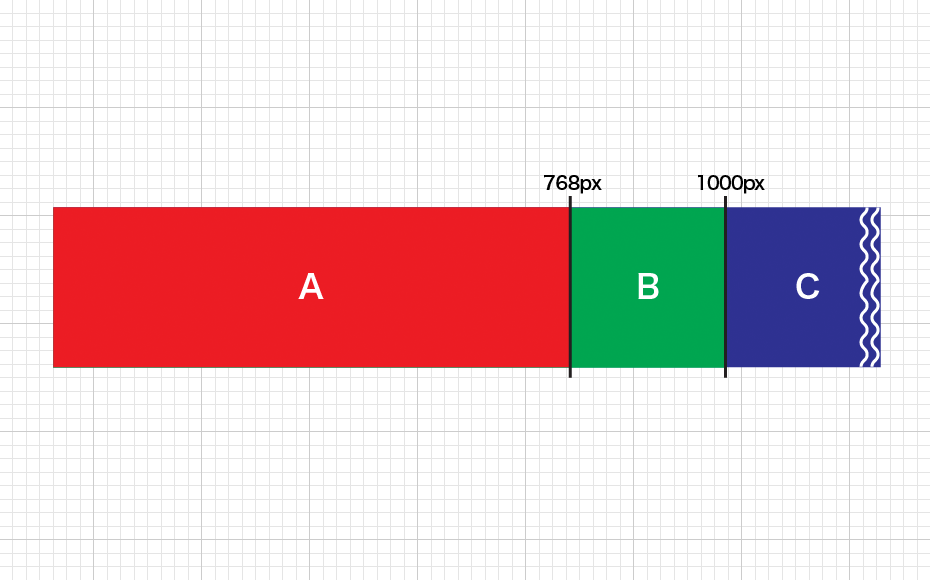
例えば、このサンプルの境界は下図のようになります。
ブレークポイントは[768px]と[1000px]の2点、ウィンドウサイズの最大値で分岐しています。

- ウィンドウサイズが[768px未満]の場合は A の状態。
- ウィンドウサイズが[768px以上][1000px未満]の場合は B の状態。
- ウィンドウサイズが[1000px以上]の場合は C の状態。
※ A の最小値[320px]は、スマホのメジャー端末の画面サイズを参考にしています。
サンプルのカーブは、A B C それぞれの領域で可変することを想定しています。
加えて、ターゲットデバイスの解像度も考慮しています。
スマートフォンやタブレットで使用する画像は「全部2倍で作ればOK!」とは限らないので、その時々のデバイスのシェアや、一般的なディスプレイのスペックを参考にする必要があります。
「えーと、画像は全部2倍で作ればOKなんだよね?」を卒業しよう | un-Tech
ここまでのことを応用すれば、可変するデザインの発想がもっと広がるはず!
もちろん、カーブのような左右対称のものである必要もありません。
おわりに
いろいろな端末での見え方を想像しながら、デザインする。
そのために、まず初めに制作者間で「いろいろな端末」の認識をすり合わせる。
「いろいろな端末」を縦にした時、横にした時・・・
レスポンシブの表示パターンは、今後増えていく一方ではないでしょうか。
ブレークポイントについてしっかり相談しないで進めると、絶対にあとで苦しくなります。
デザイナーもマークアップエンジニアも、みんな一緒に集まってまず相談だ!