「えーと、画像は全部2倍で作ればOKなんだよね?」を卒業しよう
お疲れ様です、大塚です。
Appleの新製品発表会が間近に迫ってきましたね。新しいiPhoneの発表はもちろんのこと、今年の「One more thing」も楽しみです。
しかしながら、新しいプロダクトにドキドキ・ワクワクしながらも、心のどこか冷静な部分で、
「また新しい解像度が出てきたわ…」
と、新しい苦悩を抱えてしまうエンジニアやディベロッパーの方も多いのではないでしょうか?高解像度ディスプレイを搭載したマルチデバイスへの対応は、なかなか骨が折れる作業ですからね。
…え、仕組みがよくわからないままコーディングしていたって??
そいつぁーまずい。
なぜ、多くのスマートフォンやタブレット向けのWebサイトでは、画像が2倍で作られているのか?
その理由と、ディスプレイや解像度の仕組み、今日ここで覚えていって頂戴。
ディスプレイの仕組み
ぼくたちが普段使用している、PCやスマートフォンのディスプレイは小さな点の集まりでできています。点のことをピクセル(画素)と言い、ディスプレイのピクセルは赤、緑、青の3色に光ることができます。いわゆる「RGB」ですね。ディスプレイは、RGBの3色を組み合わせて色を表現し、映像を出力しています。
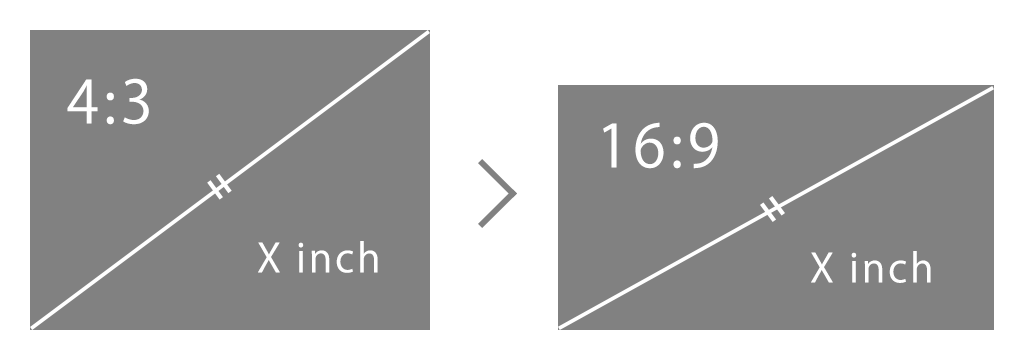
ディスプレイの広さの単位には「インチ」が用いられ、縦横の長さではなく、対角線で計測します。故に、同じインチ数のディスプレイでも、アスペクト比(縦と横の長さの比率)が違えば、ディスプレイの面積は異なります。

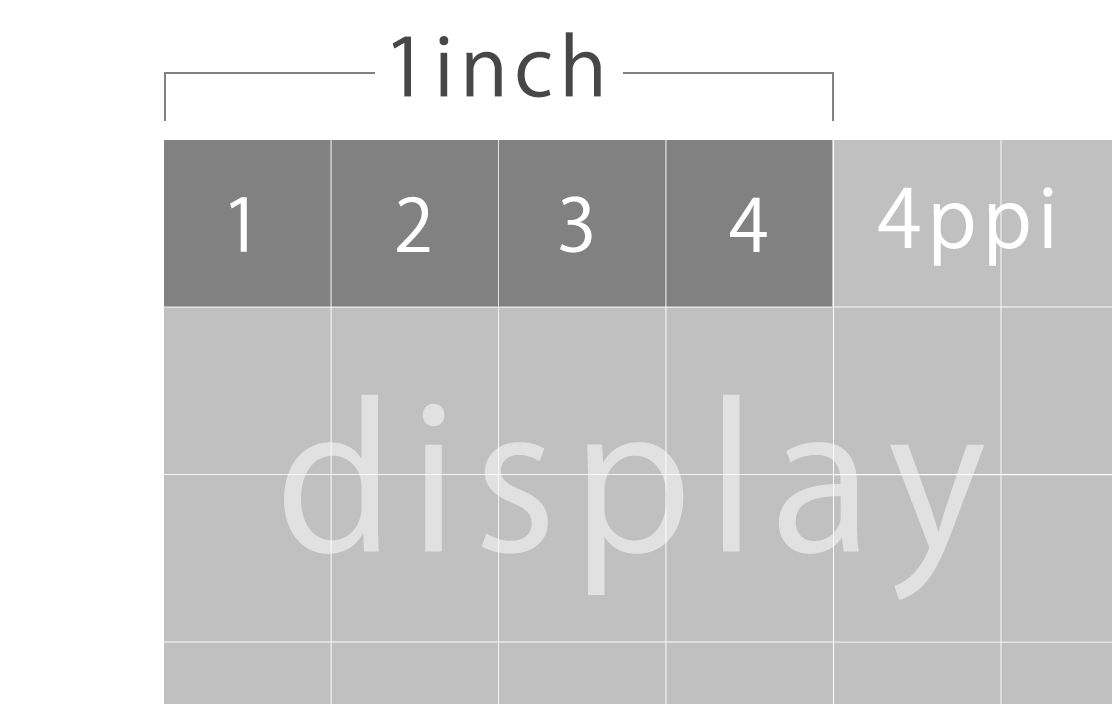
ディスプレイ1インチ辺りのピクセルの密度をピクセル解像度と言い、ppi(pixel par inch)で表します。ppiの数値が高いほど、出力される映像は鮮明になります。下の図では、1インチの中に4つのピクセルがあるので、このディスプレイのピクセル解像度は4ppiということになります。

類似の単位で、dpi(dots par inch)がありますが、こちらは1インチ中のドット数のことを指します。じゃあ、ドットとピクセルの違いはなんなんだ?というお話になるかと思います。
ドットとは、ディスプレイの物理的な点のことであり、ピクセルとは、ディスプレイ上で光っている点のことです。後述する、ドットバイドットではないディスプレイの論理解像度基準で考えると、同じディスプレイ上でもドット数とピクセル数が変わってくるので、ppiとdpiが異なることになりますが、実際は1ドット単位で光っているわけですから、ディスプレイ上では同じ値を示していると考えて問題ないです。(印刷のppiとdpiとでは、また話が変わってくるので、ご注意を)
画面解像度の物理値と論理値
解像度とは、本来、密度のことを表していましたが、ディスプレイの総ピクセル数のことも解像度と呼ばれています。区別をつけるために、ディスプレイの総ピクセル数は画面解像度と言います。ややこしいですね。
しかし、ここからはもっとややこしい話になります。
AppleがiPhone 4で搭載したディスプレイは326ppiの高解像度で、100dpi前後の一般的なディスプレイを大きく上回っており、人間の目ではドットを確認することができないレベルという意味で、Retina(網膜)ディスプレイと名付けられました。
さて、このRetinaディスプレイの登場により、Webサイトやアプリを制作するエンジニアやディベロッパーの間で大きな課題が発生します。
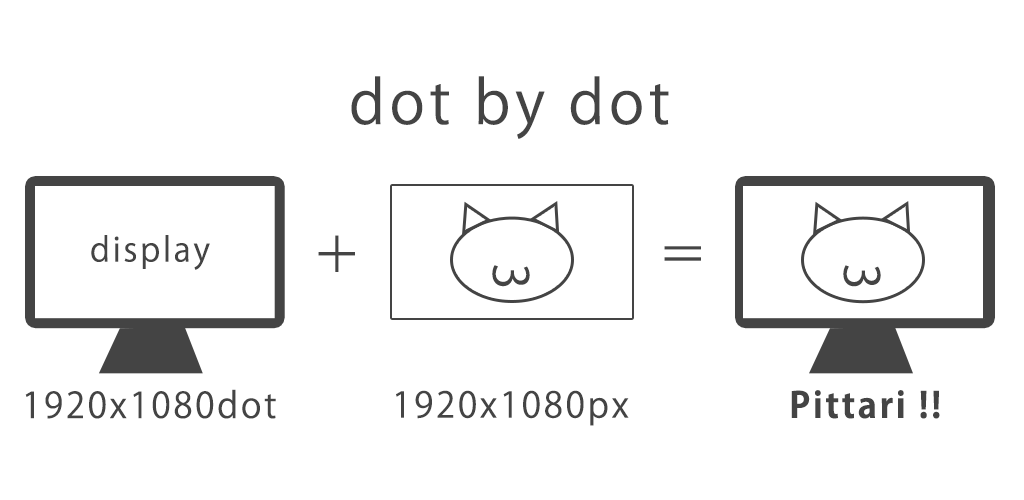
Retinaディスプレイが登場するまでは、基本的に画面解像度の物理的な値と論理的な値は同じでした。物理的な値とは、その名の通りディスプレイの物理的なドット数(画面解像度が1920×1080ならば、物理的な点が縦に1920個、横に1080個並んでいる)で、論理的な値とは、ディスプレイに表示されているピクセル数(画面解像度が1920×1080ならば、1920×1080pxの猫画像はデスクトップの壁紙にピッタリと収まる)のことです。画面解像度の物理値と論理値が等しい状態のことを「ドットバイドット」と言います。

ところが、iPhone 4では、ディスプレイのインチ数はそのままに、物理解像度は640×960、論理解像度は320×480になりました。(ちなみに、この論理解像度のことをポイントと呼んだりします)つまり、どういうことだってばよ?というと、従来のディスプレイでの1ドットのスペースの中に、大きさが縦横半分のサイズまで小さくなったドットが2×2の4つ入りました。それを1pxとして扱うことにより、フォントや画像の輪郭をより鮮明に描写することが可能になったということです。すばらしい。

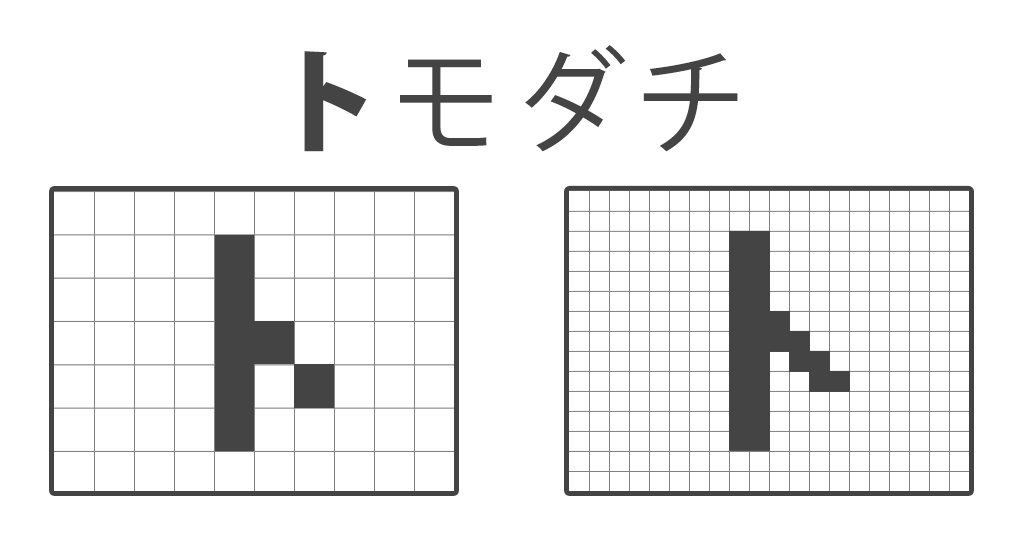
しかし、これには落とし穴もあります。それは、使用する画像を、今まで通りに論理解像度で作成すると、逆に画像の輪郭がぼやけてしまうという点です。これは、先ほどの解説とは逆に、1×1のピクセルを4ドットに拡大して描画してしまうためです。仮に、320×100pxの画像をiPhone 4で滲みなくキレイに表示したければ、640×200pxで作成しなければなりません。また、iPhone 4の発表以降、Android端末でも高解像度ディスプレイを搭載する機種が登場し、現在では、スマートフォンやタブレットといったモバイル端末の多くが非ドットバイドットのディスプレイを搭載しています。
そのため、スマートフォンやタブレット用のWebサイトでは、縦横2倍にサイズアップされた画像が使われているのです。
高解像度ディスプレイの多様化
ここからがまたややこしい話になってくるのですが、2014年に発表されたiPhone 6 Plusでは、物理解像度1920×1080のディスプレイに対し、一度、論理解像度を1242×2208pxにした後に、スケールダウンさせて論理解像度414×736pxの状態で表示しているため、正確に画像を描写するためには縦横3倍で作らなければならないなど、とてもカオスな状態になっています。様々な解像度のディスプレイを搭載したAndroid端末も増え、物理値と論理値が単純に2:1というわけではなくなってきました。
また、最近では、RetinaディスプレイはiOS端末だけにとどまらず、Macシリーズにも搭載されていますし、Apple以外のメーカーも、「4K」や「5K」といった高解像度のディスプレイを発売しはじめています。
より鮮明で緻密な描写のために、すべてのディスプレイがドットバイドット以上で表示されるという未来は、すぐそこまで来ているのです。
まとめ
前回、キーボードの記事を書きましたが、入力デバイスと同じくらいぼくらが普段目にしているのは、出力デバイスであるディスプレイです。ディスプレイもキーボード同様、エンジニアの大切なツールですから、正しく、しっかりと理解を深めて使用しましょう。
そして、来るべきオールデバイス高解像度時代への最適解を、今のうちから考えておかなければなりませんね。
それでは、あなたに素敵なコーディングライフがあらんことを。