ぼくらの最強なフロントエンド開発環境 ハードウェア編
お疲れ様です、大塚です。
ワタクシの過去記事をご覧になられた方はお気づきかと思いますが、何を隠そう、ワタクシはデバイス大好きっ子エンジニアなのであります。
それ故、他の人が使用しているキーボードやマウス、ディスプレイはもちろんのこと、マシン性能やOSの種類・バージョン、はたまたテキストエディタや、タスクランナーの設定まで、気になって気になって仕方がない精神状態なわけです。
…まあ、ぼくは行き過ぎだとしても、以前、fumingさんに、
fuming「他の人が、どんな感じで作業してるか気になるよね〜」
と、言われたことがありましたが、確かに、同じフロントエンドに携わるエンジニアとして、他の人がどんな環境で作業しているのかは気になるところですよね。
もしかしたら、自分の知らない超効率的な方法を使っているんじゃないか?とか…
そんな、隣の芝生が青く見える方のために、弊社フロントエンドチームの開発環境をご紹介します!
一度ではすべて紹介しきれませんので、今回はシリーズモノとしてお届けします。
記念すべき第一回目は、ディスプレイやキーボード、マウスといった、ハードウェア面の開発環境をチェックしていきましょう。
fumingの場合

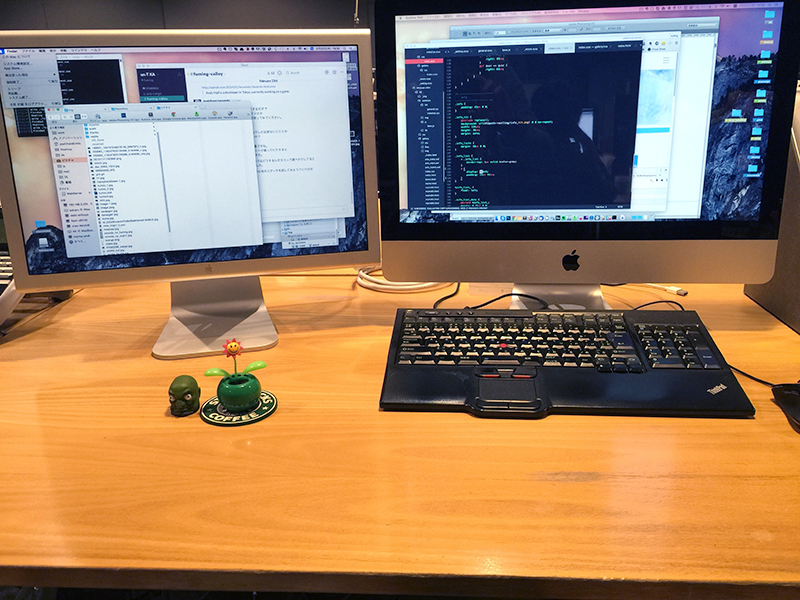
fumingさんのデスクはこんな感じです。
マシンは、「Apple iMac 21.5インチ」。
お隣のディスプレイは「Apple シネマディスプレイ 20インチ」です。
キーボードは「Lenovo SK-8835」です。ラップトップPCの銘器「ThinkPad」から、下半分をもぎ取ってきたかのようなこのキーボードは、ThinkPadと同じ環境をデスクトップPCでも再現することができるため、IBMの時代から人気のあるキーボードです。
fuming「もう6年くらい使ってかな。現行モデルはテンキーついてないから、これがベストなんだよね」
新品で購入できない、貴重なモデルですね。

一番の特徴は、キーボードの中心に位置する「トラックポイント」、通称「乳首」です。
このトラックポイントは、両手をキーボードの上から動かすことなくマウス操作を可能にします。
fuming「トラックポイントは、ホームポジションの状態でカーソル移動できるから、コーディング中はめっちゃ便利だよ。やっぱりこれがベスト!」
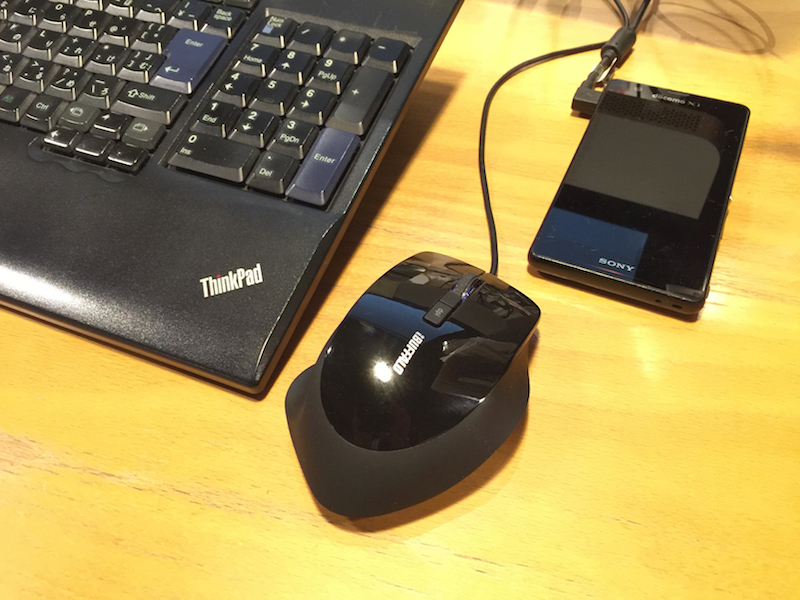
しかし、細かな作業は苦手なようで、Photoshopでの細かな作業は、バッファロー製の有線マウスを使われています。マウスは有線に限るらしいです。

マネージャーの場合
実は、ブログ開始以来、一度も登場していないにもかかわらず、すべての記事を監修し、ぼくら執筆者を裏から操っている人物が存在します。
その名は、「マネージャー」。
今回は、特別にその謎に包まれた生態の一部を、こっそりお伝えしましょう。
あまり、大きな声は出さないでくださいね。。。

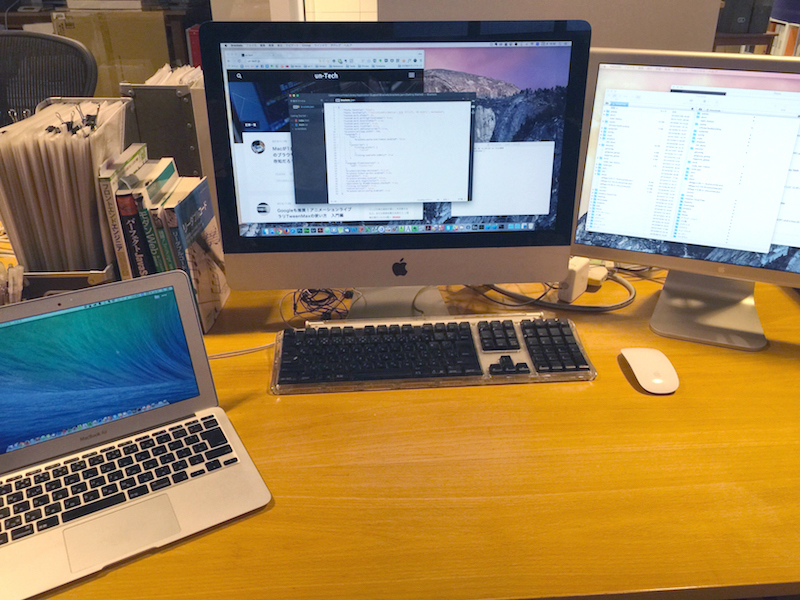
こちらが、マネージャーのデスクです。
メインマシンは、「Apple iMac 21.5インチ」。
サブディスプレイは、「Apple シネマディスプレイ 20インチ」です。
fumingさんと同じ構成ですね。
メインディスプレイは作業用、サブディスプレイはSlackやSkypeなどのコミュニケーションツール用としてお使いです。

キーボードは、Power Mac時代の純正キーボード「Apple Pro Keyboard」の日本語配列です。
マネージャー「しっかりした打鍵感があるキーボードが好き。最近の薄いAppleキーボードはパタパタしててちょっと苦手」
また、fumingさんと同じく、キーボードにテンキーは必須とのことでした。

キーボードとは打って変わり、ご使用のマウスは「Apple Magic Mouse」。
レガシーなデバイスを継承しつつ、新しい技術も積極的に取り入れる。
マネージャーの温故知新な思慮の深さを感じますね。
決して、媚びているわけではありませんよ。

また、社内会議や外出も多いため、「Apple MacBook Air」の11インチモデルをサブマシンとしてお使いです。
大塚の場合
最後は、ワタクシのデスクをCheck it !!

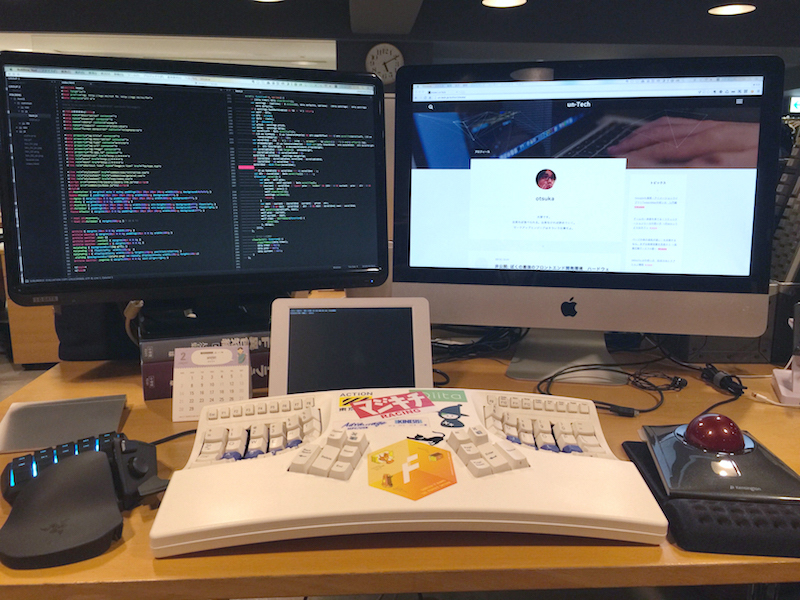
まずは、手元から見ていきましょう。

キーボードは「Kinesis Advantage for PC & Mac」です。
人間工学に基づいたこのキーボードは、最小の動きですべてのキーを打鍵することができます。
キーバインドを本体でリマップすることができるのも、大きな特徴のひとつ。
ちなみに、ワタクシは、
- BackSpace —> Command
- Delete —> Backspace
- End —> Delete
- PageUp —> Delete
- PageDowm —> Backspace
- CapsLock —> Control
こんな感じに、キーをアサインしています。

キーボードの右側には、「Kensington SlimBlade Trackball 」。
トラックボールは大玉に限ります。とても右手が楽ちん。

左手の「Razer Tartarus Chroma」は、ゲーマー用の左手用入力デバイス。
すべてのボタンに好きな機能をアサインできます。
ワタクシは、ここにPhotoshopのショートカットをアサインしています。
(05キー —> Web用に書き出し みたいな感じで)

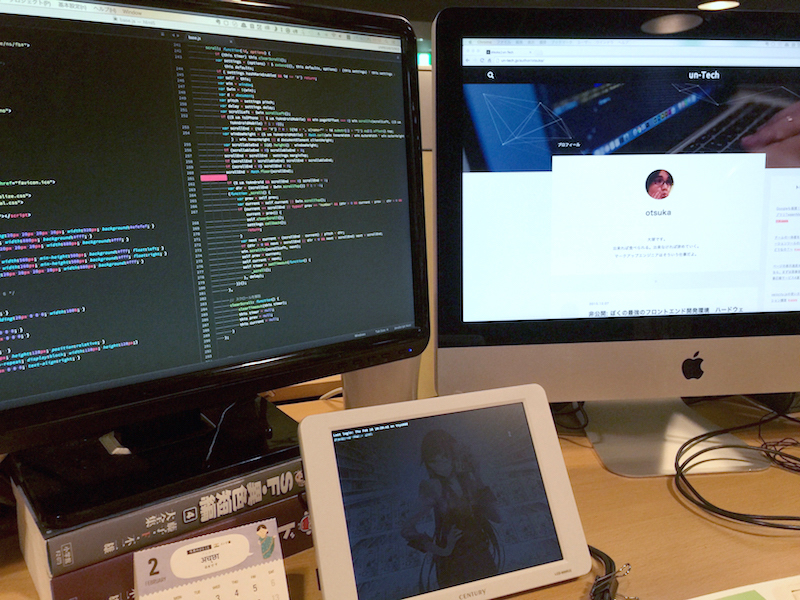
ディスプレイは社内最多の3画面!
左側はテキストエディタ、右側はブラウザ、Photoshopで使用。
下の小さなモニターは「CENTURY plus one」。
こちらは、ターミナルを常に表示させています。
映像も電気もUSBケーブル1本でOK!という、とても便利なやつです。
まとめ
いかがでしたでしょうか?
キーボードやマウスといった入力デバイスは人それぞれでしたが、ディスプレイは皆マルチで使用していました。
コードとビジュアルという2つの工程を行き来するフロントエンドの仕事は、デュアルディスプレイが最適なのかもしれませんね。
以前執筆した、「あなたのエンジニアライフをサポートする、至極のキーボードとは?」にも書きましたが、入出力デバイスを使いやすいものにすれば、作業効率は大きく向上するはずです。
ぜひ、いろんなデバイスを手に取り、使いやすい環境を構築してください。
さて、次回以降は「ソフトウェア編」として、ぼくらが使っているテキストエディタや、タスクランナーの設定等を大公開したい!と考えています。
乞うご期待。
それでは、あなたに素敵なコーディングライフがあらんことを。