CSSでアニメーションを実装してみよう!ハンバーガーメニュー(三本線)編
mosです。
マークアップエンジニアとして2年が経ちました。
コーディングの仕事を始めると
JavaScriptを使ったアニメーションを実装する状況が訪れると思います。
しかしJavaScript未経験の方は「プログラミング」に対して苦手意識を持ってしまい、敬遠してしまうなんてこともありますよね。
そんなときに取り組みやすいのがCSS3を使ったアニメーションです!
実装したい内容によっては多少JavaScriptが必要なときもありますが、
主要部分はCSSで対応できますので、
コーディング経験の浅い方でも取り組みやすいかと思います。
それでは、解説していきます。
今回は、最近スマホサイトだけでなくPCサイトでもよく見かけるハンバーガーメニューのアニメーションについてです。
See the Pen Crazy Goo -webkit- by mos (@un-t_mos) on CodePen.
※今回少しだけJavaScriptを使います。分からない場合は、そのままコピーして活用ください。
仕組み
・JavaScript:クリック時に特定のclass※を付けたり外したりする
・CSS:特定のclassが付与されたら三本線をクロス(バツ印に)する
・CSS:特定のclassが排除されたら三本線を元に戻す
※特定のclass:今回は「is-active」を使用
アニメーションの実装に使用するCSS3プロパティ
・transition
・transform
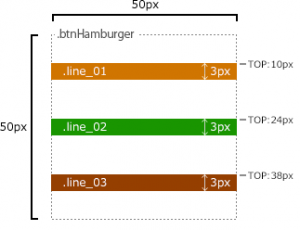
三本線を形成するHTMLとCSS
■イメージ

■HTML
<div class="btnHamburger">
<span class="line line_01"></span>
<span class="line line_02"></span>
<span class="line line_03"></span>
</div>■CSS
/* クリックエリアと位置を指定 ---------------------- */
.btnHamburger {
position: absolute;
top: 0;
left: 50%;
margin-left: -25px;
width: 50px; /* クリックエリアの横幅*/
height: 50px; /* クリックエリアの高さ*/
cursor: pointer;
}
/* 3本線の1本ごとに共通するスタイルを指定 ---------------------- */
.btnHamburger .line {
position: absolute;
top: 0;
left: 0;
display: block;
width: 50px; /* 横幅 */
height: 3px; /* 1本辺りの高さ */
background: #000; /* 線の色 */
/* 適用するプロパティ、変化する時間、変化する速度 */
-webkit-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
/* 3本線の各線の位置を指定 ---------------------- */
.btnHamburger .line_01 { top: 10px; }
.btnHamburger .line_02 { top: 24px; }
.btnHamburger .line_03 { top: 38px; }
<transitionプロパティの解説>【対応ブラウザ】
時間的変化をまとめて指定する際に使用するショートハンドプロパティです。
下記4つのプロパティの値を設定します。
・transition-property: アニメーションを適用するCSSプロパティを指定
・transition-duration: アニメーションが完了するまでの所要時間を指定
・transition-timing-function:アニメーションの変化速度を指定
・transition-delay:アニメーションが始まるまでの時間を指定 ※今回は省略
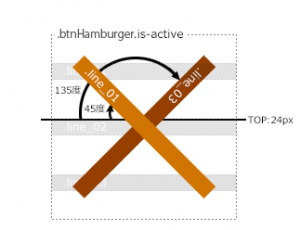
三本線がクロスした時のスタイル
■イメージ

■CSS
/* 最上部の線のスタイル ---------------------- */
.btnHamburger.is-active .line_01 {
top: 24px; /* 上から2番目の線の位置に変更 */
/* 線を45度回転 */
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
/* 上から2番目の線のスタイル ---------------------- */
.btnHamburger.is-active .line_02 {
opacity: 0; /* 不透明度を下げて線を消す */
}
/* 最下部の線のスタイル ---------------------- */
.btnHamburger.is-active .line_03 {
top: 24px; /* 上から2番目の線の位置に変更 */
/* 線を135度回転 */
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
}
<transformプロパティの解説>【対応ブラウザ】
移動、回転、縮尺、傾斜、遠近効果など要素を変形させるための関数を設定します。
・translate: 移動
・rotate:回転 ※今回はこれを使用
・scale: 縮尺
・skew:傾斜
・perspective:遠近効果
JavaScriptを使用して
特定のclassを付けたり外したりする処理
■JavaScript
$(function(){ //ページの内容(HTMLやCSSなど)を全て読み込み準備が整ったら実行
$('.btnHamburger').on('click', function(){ //.btnHamburgerがクリックされた時の処理
$(this).toggleClass('is-active'); //.is-activeを付ける・外す
});
});
■上記JavaScriptを使う場合について
jQueryをまだ読み込んでいない場合は、headタグ内に下記を記述してください。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
以上になります。
読んでいるだけでは簡単さが伝わらないと思いますので、
実際にやってみてください!
プログラミングは考えずマークアップする感覚で実装することができます。
JavaScriptに苦手意識があると中々取り掛かれないですよね。
まず一言目に「何を書けばいいんだ?」でつまづき、
検索してみても「何書いてあるのか分かんない」状況となり挫折したりしますよね。
私も経験しました。
そんな状況を打破するためにも
まずは、このCSS3を使ったアニメーションを試してみてください!
新しい道がひらけますよ。