ページの表示速度が遅い!を改善するなら、まずは画像容量を見直そう 〜画像圧縮サービス4選〜
今年も残すところあと3ヶ月。なんて早いんだ!と思う季節になりましたね。
どうも、sugiです。
前回「Photoshopでのスライス作業を効率アップし、コーディング時間を短縮するための3つの方法」という記事を書きましたが、「時間の短縮」に関連して今回は「Webページの表示速度の短縮」についてお話ししたいと思います。
Webページの表示速度を上げることの重要性
昨今「モバイルファースト」という言葉がよく聞かれるようになりました。
ここ数年でインターネット利用のうちスマホでのアクセスが飛躍的に伸びてきているといわれており、GoogleもWebサイトがモバイル対応されているかどうかを重要視しています。
すなわちスマホサイトの重要性が増してきているということになります。
弊社の制作現場においても、多くの案件で「レスポンシブサイト」もしくは「PCサイト+スマホ最適化サイト」という制作要件が入ってきています。
しかし、スマホ用サイトを作ったから良し!とは言えません。
せっかく作ったページにアクセスがあっても、肝心のコンテンツを見てもらえないことには元も子もありません。
Google AdSenseの日本版公式Blogにて、
スマートフォン向けのサイト表示に5秒以上の時間がかかった場合、74%のユーザが離脱する。
Google AdSense日本版公式Blog
というデータが紹介されています。
このことから、ページから離脱されてしまう一因として、表示速度が大きく関わっていることがわかります。
表示速度を上げるためにできること
ページの表示速度を上げるためにフロントエンド側でできることとして、
- サーバとの通信の回数を減らす
- サーバとの通信量を減らす
- レンダリングの速度を低下させない
の3つが挙げられます。
この中の、
2.サーバとの通信量を減らす
方法のひとつとして、「ページ内で使用する画像ファイルの容量を削減する」ということが考えられます。
「えーと、画像は全部2倍で作ればOKなんだよね?」を卒業しようでも触れているように、スマホサイト制作においては画像を2倍の大きさで作ることが通例となっています。
2倍サイズの画像を使うということはその分ページの容量も大きくなってしまいます。
こういった状況からも、画像自体の容量を削減することがページの表示速度の改善に直結するといえます。
「サーバへの通信量?なにそれめんどくさそう……」と思うかもしれませんが、大丈夫です。難しい知識は必要ありません。
Web制作初心者でも無理なく実践できる方法があるのです!
画像の容量を削減できるWebサービス
今回は手軽に画像の容量を削減できるWebサービスを紹介します。
この手のWebサービスは検索するとたくさん出てくるため、私が実際に使ってみた中から
- 直感的に利用できる
- 複数ファイルを同時に実行できる
という観点で厳選しました。
これらのサービスは、人の見た目では劣化はないと言っていいほど画質を保ってくれたまま画像の容量を削減してくれる優れものです。
それでは、特徴を添えて紹介していきます。
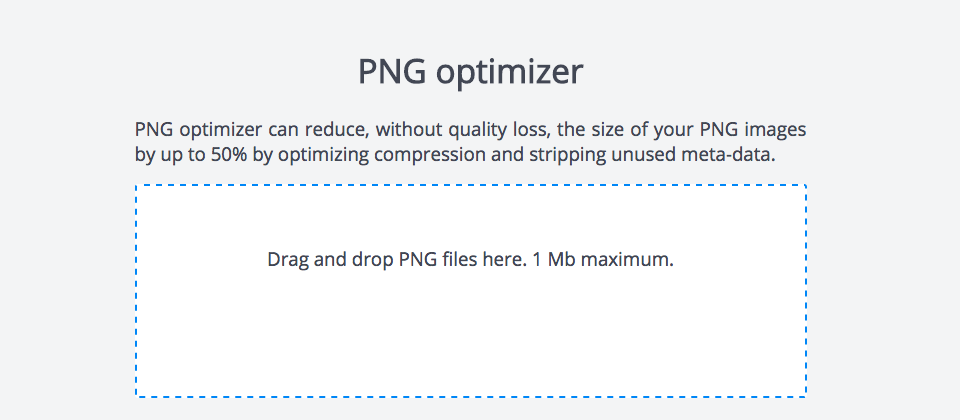
PNG optimizer

http://www.pngoptimizer.com/
青い点線の枠内に画像をドラッグで放り込むだけで、圧縮からダウンロードまで実行されます。
対応フォーマット:PNG
● メリット
一度に圧縮できる画像の数に制限がない?(試したところ100個はいけました)
● デメリット
圧縮に少々時間がかかる(体感的に)
JPEGファイルに対応していない
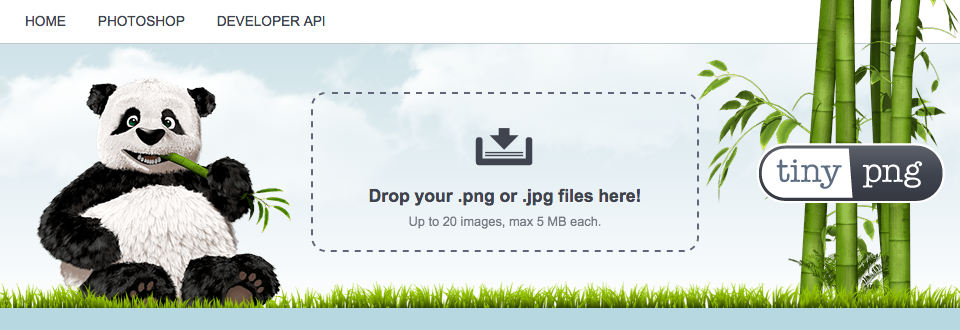
tinypng

https://tinypng.com/
点線で囲まれた「Drop your .png or .jpg files here!」にファイルをドラッグすると圧縮が始まります。
PNG、JPEGを区別することなく、最大20ファイルまで一括で圧縮が可能。パンダのバンザイが完了の合図です。
完了したファイルが一覧表示され、圧縮率も確認でき、「download」ボタンをクリックすると圧縮後のデータを取得できます。
対応フォーマット:PNG、JPEG
● メリット
PNG、JPEG混合で最大20ファイルまで一括で圧縮が可能
● デメリット
データがまとめてダウンロードできない
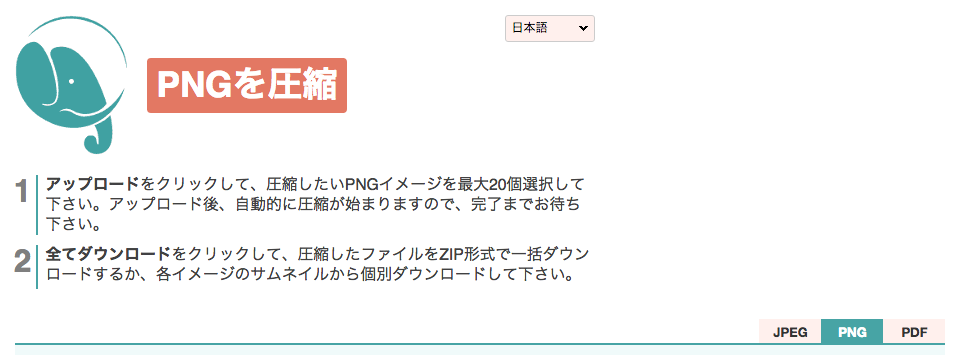
compresspng

http://compresspng.com/ja/
「ファイルをここにドラッグ&ドロップして下さい。」のエリアに画像をドラッグすると圧縮が始まります。
画像ファイルごとに圧縮率がアイコン表示され、そのアイコンをクリックすると下に”before” – “after”のサムネイルが表示されて圧縮前後の画質を比較することができます。
右側にあるタブ切り替えで「PNG」「JPEG」「PDF」を選択でき、それぞれ20個まで一括で圧縮が可能です。
対応フォーマット:PNG、JPEG、PDF
● メリット
最大20ファイルまで一括で圧縮が可能
圧縮後のデータを一括でダウンロードできる
● デメリット
ダウンロードしたデータのファイル名の最後に「-min」が付いてしまう
optimizilla

http://optimizilla.com/ja/
上記、「compresspng」とUIが非常によく似ており使い方もほほ同じです。
「ファイルをここにドラッグ&ドロップして下さい。」のエリアに画像をドラッグすると圧縮が始まります。
画像ファイルごとに圧縮率がアイコン表示され、その下に”before” – “after”のサムネイルが表示されて圧縮前後の画質を比較することができます。
対応フォーマット:PNG、JPEG
● メリット
PNG、JPEG混合で最大20ファイルまで一括で圧縮が可能
圧縮後のデータを一括でダウンロードできる
● デメリット
ダウンロードしたデータのファイル名の最後に「-min」が付いてしまう
まとめ
今回紹介したサービスを利用して画像の軽量化を行うだけで、ページ表示のパフォーマンスは(程度の差はありますが)確実に改善されます。
この他に「HTML/CSS/JSファイルのminify(ソースコード圧縮)」「サーバサイドの設定による表示高速化」といった方法も考えられますが、更新運用上の制約や案件の性質などにより常に実施できるとは限りません。
画像の容量を削減することはWeb制作初心者にとっても実践しやすいですし、デメリットもほぼありませんので、積極的にトライしてみることをおすすめします。
我々Web制作者にとって、ユーザビリティの向上が永遠のテーマなのです!
ぼくはこれから自分の容量の削減のためジムへ行ってきます。
では、また!