Photoshopでのスライス作業を効率アップし、コーディング時間を短縮するための3つの方法
はじめまして!
sugiです。
マークアップエンジニアたるもの切っても切っても切れない関係、
それはPhotoshopでのスライス作業ではないでしょうか。
スライス作業の段階で、マークアップの組み立てをイメージし、そしてスライスを入れて画像を書き出していく。
この工程で、1ページのコーディングの6〜7割は決まる!と聞いたことがあります。
つまり、スライス作業の効率化・時間短縮がマークアップの時間短縮につながることになります。
今回は、スライス作業を効率アップする方法を3つご紹介したいと思います。
なお、この記事はMacでの作業を想定しています。
Windowsの方は文中に出てくるキーボードキーをcommand→CTRLに置き換えてください。
A.「レイヤーに基づく新規スライス」機能を利用する
概要
レイヤーに応じたスライスを瞬間的に切ることができる
方法
レイヤーを選択し、メニューから レイヤー>レイヤーに基づく新規スライス を選択。
利点
デザイン修正が発生し、要素のサイズが変わったとしてもレイヤーに基づいているので、自動的にスライスのサイズが調整される。つまりスライスの再調整が必要ない!
これだけでもいいのですが、もう一歩先をいきましょう!
「レイヤーに基づく新規スライス」をショートカット登録します。
Photoshopではショートカットキーをオリジナルで設定することができます。
ショートカットキー設定方法(参考:Adobeサイト)
登録ができたら実行してみましょう。
あっという間!
※移動ツールは自動選択の項目にチェックを入れておきましょう。
注意点
スライス名以外の編集ができないため、その他の編集を行うときは、スライスを選択し右クリックから「ユーザー定義スライスに変更」をしてください。
B.「アクション」機能を利用して、複数レイヤーをまとめてスライスする
概要
複数のレイヤーをまとめて一つのスライスで切ることができる
方法
A.の方法をレイヤーを複数選択した状態で実行すると、スライスがバラバラにできてしまいます。
これをまとめるには結合する必要があります。
結合するためには、「ユーザー定義スライスに変更」→「スライスを結合」を行うとまとめたスライスができあがります。
が、これはちょっと手間ですね。
結合の工程を1クリックで実行できるよう「アクション機能」を利用しましょう。
アクションとは・・?
Photoshop上での作業の工程を登録し、登録したアクションをクリックするだけで、
一連の工程を自動で行ってくれる機能。
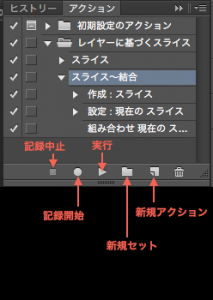
アクションの登録方法

以上でアクションの登録が完了です。
さらに、登録したアクションはショートカットキーでの実行が可能です。
アクション名の文字以外の箇所をダブルクリックするとオプションパネルがでます。
「ファンクションキー」の項目の F1~12、shift、commandの組み合わせから登録できます。
登録したアクションの実行方法
※移動ツールで要素をクリックし、2つ目以降はshiftを押しながら要素をクリックすると素早く複数選択が可能です。
また、もうひとつの方法として、スライスを切りたい要素をグループごと「スマートオブジェクトに変換→レイヤーに基づく新規スライス(ショートカットで実行)」という方法もあり、スライスを素早く切ることはできますが、スマートオブジェクトを元に戻すのに手間がかかるので、オススメしません。
C.「画像アセット」機能を利用する
※Photoshop CC以降の機能となります
こちらは直接的なスライス作業とは異なりますが、
同じく画像を書き出す方法ということでご紹介します。
概要
ルールにしたがってレイヤー名またはレイヤーグループ名をつけると、
自動的にレイヤーに応じた画像を書き出してくれる機能
利点
「Web用に保存」を行わなくて良いので大幅な時間短縮が望める。
方法
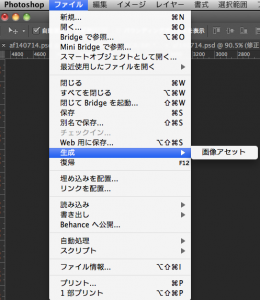
1.メニューから ファイル>生成>画像アセット にチェックを入れる
2.書き出したいレイヤーまたはレイヤーグループの名前を「画像名.拡張子」のルールでつけていきます
例)sample_01.jpg、sample_02.png、sample_03.gif
以上の設定だけです。
PSDファイルと同じ階層に「PSD名-assets」のフォルダが生成されその中に画像が書き出されています。

さらに、パラメータを付加することで書き出し画像にサイズ、画質の設定が可能です。
「画像名.拡張子」の前にサイズ指定、後に画質指定、を付加します。
アセット機能をoffにするときは、ファイル>生成>画像アセット のチェックを外しましょう。
さらに詳細を見たい方はAdobeサイトをご確認ください。
注意点
レイヤー名を変えてしまうことになるため、デザイン・コーディングが分業体制の場合デザイナーに共有しておく必要がある。
Photoshop CC 2015版をお使いの方は、さらに便利な「クイック書き出し」という機能を利用することもできます。
あらかじめ設定をしておくことで、ショートカット一発でレイヤーから画像を書き出してくれます。
また、選択したレイヤーごとに画像形式を指定し、まとめて書き出しを行うこともできます。
詳しくはAdobeサイトへ。
最後に
以上、3つの方法をご紹介しましたが、いかがでしたか?
スライス作業の効率化には、この他にも
- プラグイン「Cut&Slice me」を使う
- Macアプリ「Slicy」を使う
など様々な方法がありますが、
本記事ではPhotoshop単体で実現できる方法のみのご紹介とさせていただきます。
「C.画像アセット」はPhotoshopのバージョンによって利用できない場合がありますが、「A.レイヤーに基づく新規スライス」と「B.アクション」の方法はPhotoshop CS以降で利用することができます。
これらを制作環境に合った方法、また場面によって使い分けるなど、
あなたの効率化の手助けにしていただけたら幸いです。