動きのインスピレーションを得ることが出来るサイト・サービスまとめ
こんにちは!
CSS大好きマークアップエンジニアのコクシンです。
最近、CSS3を使用したシンプルなアニメーションからWebGLやSVGを使った派手なアニメーションまで、様々な「動き」を実装しているWebサイトを多く見るようになりました。
普段の業務でも、CSS TransitionやJavaScriptを使用してWebサイトに「動き」を与えることが多いのですが、そのサイトの雰囲気や世界観にマッチする「動き」を実装するには、デザインと一緒で「動き」のアイデア・インスピレーションをストックしておく必要があります。
今回は、「動き」のインスピレーションを得ることが出来るサイト・サービスをいくつかご紹介したいと思います。

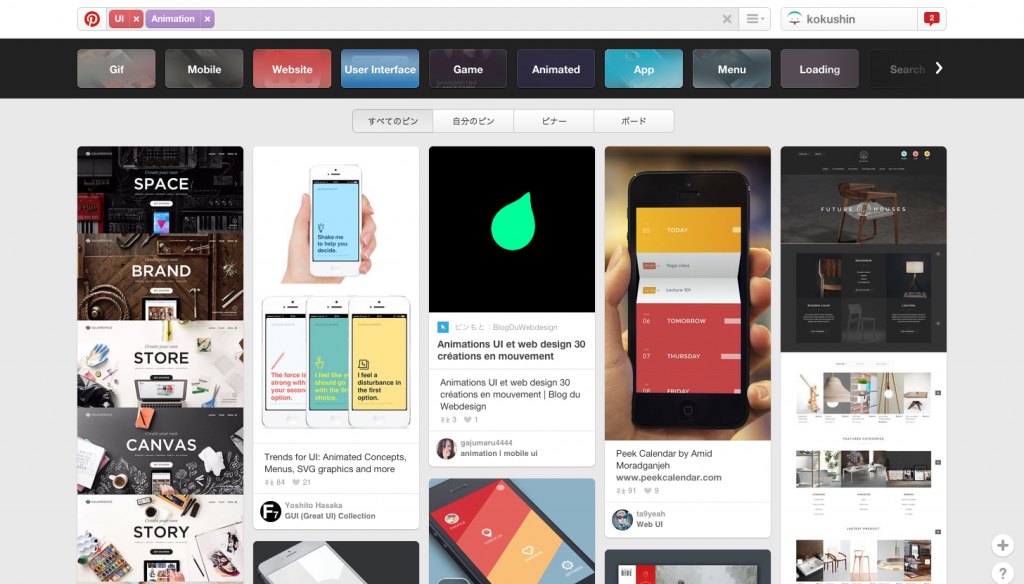
Pinterestは、アイデアを探すにはうってつけのサービス。
有名デザイナーによるUIアニメーションのGIF画像が多くピンされているので、「UI Animation」などで検索をかければ様々な「動き」を探すことが出来ます。
GIF画像なので、スマホで手軽にチェックできるのもポイントですね。
お気に入りのボードを見つけて、フォローするとよいでしょう。
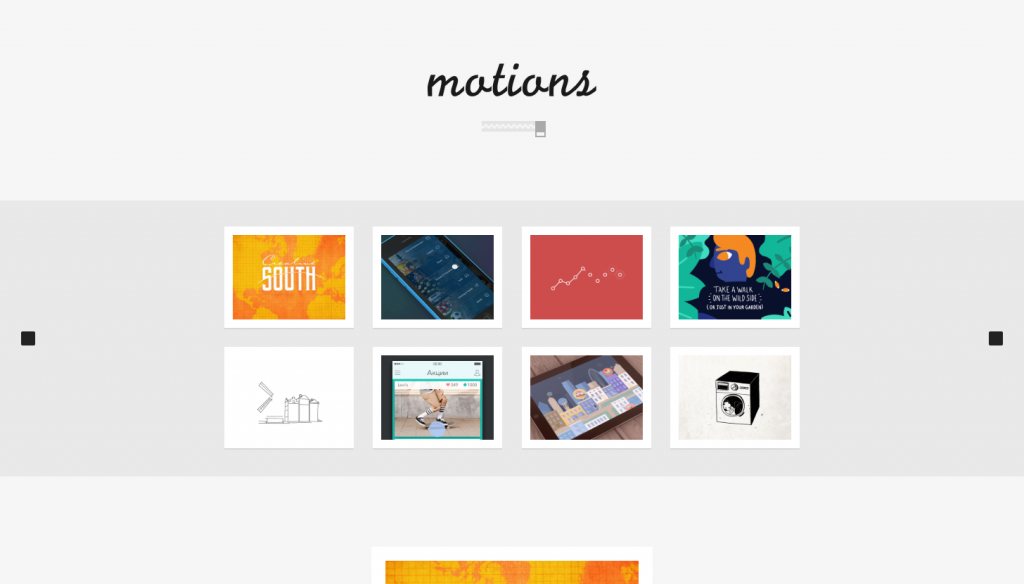
motions

UIアニメーションだけでなく、「動き」に関する画像が多くまとめられているサイトです。意外な動きがWebサイトに応用できるときもありますので、注意深くチェックしてみましょう。
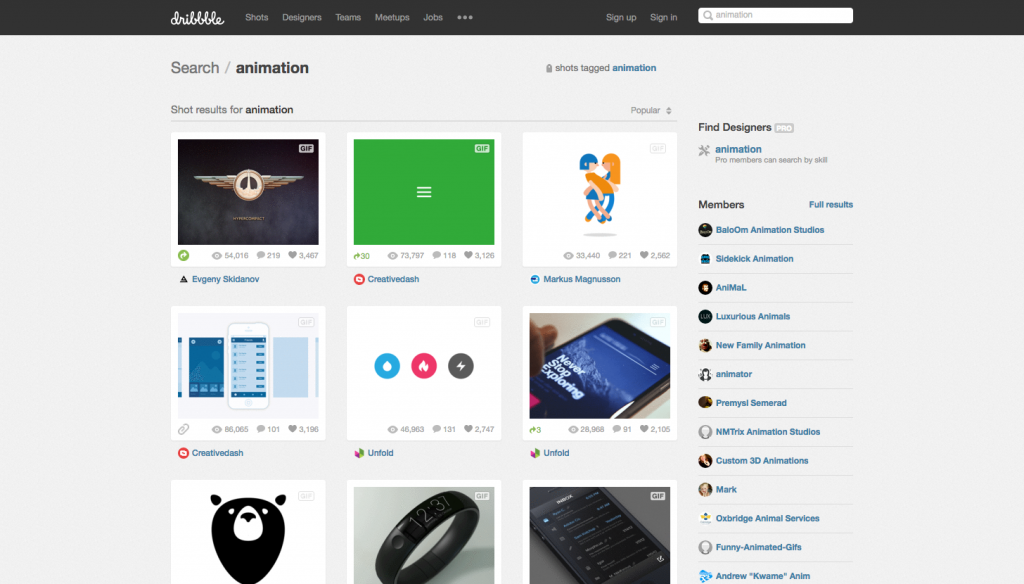
Dribbble

Pinterestのピン元にもなっていることが多い、海外の凄腕デザイナーが集まるサイト。
「UI Animation」などで検索をかければ様々な「動き」を見つけることが出来ます。
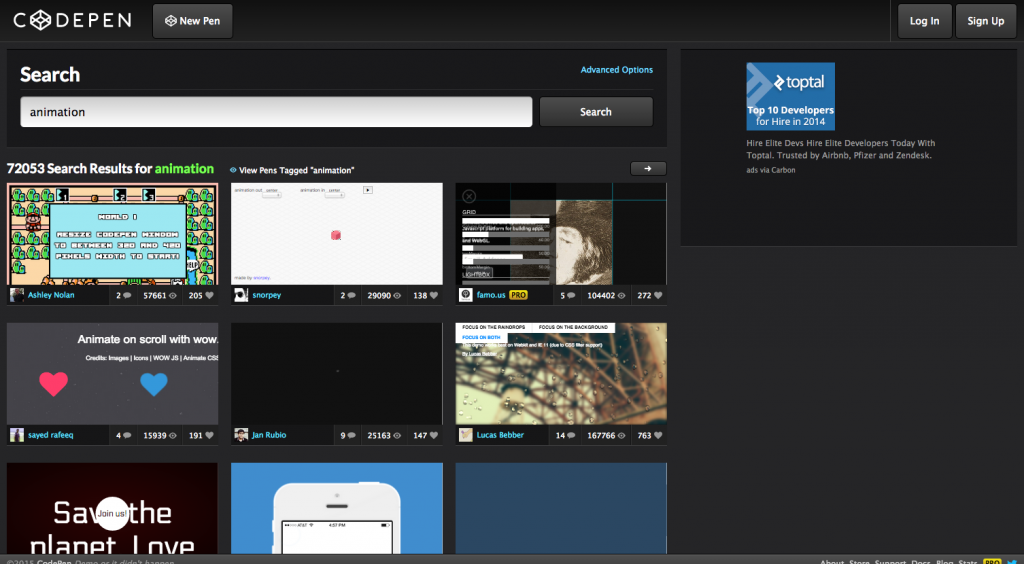
CodePen

CSSやJavaScriptのコードをシェアする海外のサービス。CSS3やSVG、Canvasアニメーションが多くアップされています。何より、コピペで使えるソースコードがそのまま掲載されているので、気に入ったアニメーションがあればすぐに使うことが出来るのも魅力的です。
Codrops

こちらも実際のデモとソースコードをセットで公開している海外サイト。細かい動きから、SVG、Canvasを使用したダイナミックな動きなどが紹介されています。業界最先端の「動き」をいち早くゲットしたいならこのサイトのチェックをお忘れなく。
CodyHouse

Codropsと同じく、実際のデモとソースコードが公開されているサイトです。デモのソースコードをそのままダウンロードすることも可能なので、実際に触って色々試してみるとよいでしょう。
Awwwards

世界トップレベルのWebデザインとその評価がまとめられているサービス。当然ながらデザインだけでなく「動き」に関してもハイクオリティで参考になります。Webサイトに特化した動きのインスピレーションが得られるのでおすすめです。
Tumblr

世界からクリエイティブな作品が集まってくるサービス。「動き」を使った作品も数多く投稿されています。Pinterestと同様に、気になる人をフォローすれば簡単にインスピレーションを得ることが可能になります。
まとめ
以上、少ないですが筆者がよく利用している「動きのインスピレーションを得ることが出来るサイト・サービス」のご紹介でした。
特にPinterestは、その分野に特化したボードさえ見つけてしまえば、かなり効率よくアイデアをストックすることが可能です。PinterestのiOS / Android用アプリもインストールして、時間があるときは様々な「動き」を見ることを習慣づけるとよいでしょう。
「動き」というものは、今のWebサイト制作には欠かせない要素となりました。
Webサイトとしての魅力を最大限に引き出すだけでなく、ユーザーの操作を補助するような役割も担うので、より「動き」への理解を深めていくことが大切ですね。