Googleも推奨!アニメーションライブラリTweenMaxの使い方 入門編
ごきげんよう。フーミンです。
「JavaScriptでアニメーション作るならTweenMaxが最強だよ」と先輩から教わり早2年。いまだ現役最強(僕の中で)JavaScriptアニメーションライブラリTweenMaxの良さを広めるために、入門編・応用編の全2回に分けてご紹介しようと思います。
TweenMaxとは
TweenMaxとは、GreenSock社が開発した超高性能アニメーションプラットフォーム「GSAP」のひとつで、DOMアニメーションに特化したJavaScriptライブラリです。
requestAnimationFrameを使用しているため、jQueryのanimateメソッドを使うより、動作が高速かつ安定しています。
同じようなライブラリにmokichiくんが紹介してくれたVelocity.jsというのもあります。
TweenMaxと同様に動作が高速かつ安定しており、jQueryのanimateメソッドとの互換性もあるということで導入の敷居が低い人気のライブラリです。
普段からVelocity.jsを使われている方でも、より複雑で高度なアニメーションを作成する場合にすごく便利なので、TweenMaxも覚えておいて損はないと思います。
Googleでも推奨されてますしね。
UI 要素の状態の切り替えなど、単純な「ワンショット」遷移には、CSS アニメーションを使用します。バウンド、停止、一時停止、巻き戻し、スローダウンなど、高度な効果を実現したい場合は、JavaScript アニメーションを使用します。
JavaScript によるアニメーションを選択した場合は、TweenMax を使用します。または、簡易版のソリューションが望ましい場合は、TweenLite を使用します。CSS 対 JavaScript のアニメーション
TweenMaxの使い方
まずは公式サイトにアクセスし、「DOWNLOAD GSAP」ボタンをクリックしてください。ファイルは、zipファイル・GitHub・CDNで用意されているので、必要に応じてご利用ください。
CDNを使用する場合はこちらをHTMLにコピペするだけでOK
<script src="//cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>ライセンスについて
MITライセンスではないので少しだけ注意してください。商用利用、非商用利用に限らず基本的には無料で使うことができるのですが、課金ユーザーのみ閲覧・アクセス可能なコンテンツで使用する場合は、Club GreenSock(有料)に参加する必要があります。
TweenMaxの記述方法
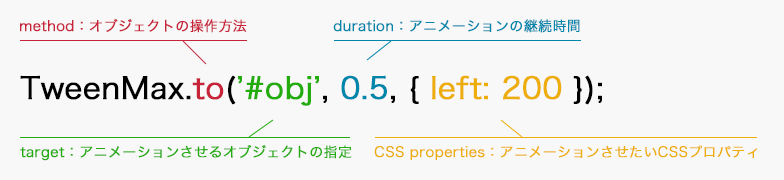
基本的な記述方法は以下の通りです。

See the Pen ZbqjYQ by fuming (@fuming) on CodePen.
method:オブジェクトの操作方法
全部で40個くらい用意されていますが、アニメーションに関するmethodは以下の5つを覚えておけばとりあえず問題ないです。
- set:プロパティの値を設定する(アニメーションはされない)
- to:プロパティの値を、初期値から設定した値にアニメーションさせる
- from:プロパティの値を、設定した値から初期値にアニメーションさせる
- fromTo:プロパティの値の初期値を再設定し、設定した値から初期値にアニメーションさせる
- stagger:配列化されたセレクターを、順番にアニメーションさせる
See the Pen dYgqeb by fuming (@fuming) on CodePen.
See the Pen epPPWw by fuming (@fuming) on CodePen.
さらに詳しく知りたい方は公式ページをご覧ください。
TweenMax │ GSAP
target:アニメーションさせるオブジェクトの指定
オブジェクトの指定方法は、変数で指定する方法、直接idやclass指定する方法、jQueryオブジェクトで指定する方法などがあり、また、配列化することで複数のオブジェクトを同時にアニメーションさせることも可能です。
See the Pen RWeJvQ by fuming (@fuming) on CodePen.
duration:アニメーションの継続時間
durationは、jQueryのanimateとは違い「ミリ秒」ではなく「秒」で設定します。
See the Pen avRjWy by fuming (@fuming) on CodePen.
CSS properties:アニメーションさせたいCSSプロパティ
基本的に数値の変更できるCSSプロパティはアニメーションさせることができます。値が数値でないプロパティは、アニメーションはされませんが変更はできます。
個人的によく使うものをいくつかご紹介します。
- width:オブジェクトの幅
- height:オブジェクトの高さ
- x:X軸のtranslate
- y:y軸のtranslate
- scale:変形(拡大・縮小)
- rotation:変形(回転)
- transformOrigin:変形の起点
- alpha / autoAlpha:透明度
- backgroundColor:背景色
See the Pen OyBrMy by fuming (@fuming) on CodePen.
また、TweenMaxでアニメーションを作る際に押さえておきたいポイントのひとつとして、プロパティ値の設定方法があります。
設定する数値は絶対値だけではなく、加算・減算などの四則演算子を使用できるので、オブジェクトを移動させるアニメーションなどを作る際に重宝します。
See the Pen mezvEm by fuming (@fuming) on CodePen.
さらに詳しく知りたい方は公式ページをご覧ください。
Tweening CSS properties │ GSAP
その他オプション
より魅力的なアニメーションを作るためにいくつかのオプションが用意されています。
個人的によく使うものを5つご紹介します。
- ease:イージングを変更する
- delay:開始するタイミングを遅延させる
- repeat:リピートさせる
- yoyo:往復リピートさせる
- onComplete:アニメーション完了時のcallback
See the Pen WQaPyY by fuming (@fuming) on CodePen.
イージングの設定は視覚的に確認できるので便利です。
Easing │ GSAP
See the Pen ZbqwmE by fuming (@fuming) on CodePen.
さらに詳しく知りたい方は公式ページをご覧ください。
Special properties │ GSAP
まとめ
今回は「入門編」としてTweenMaxの基本的な使い方をご紹介しました。
まだまだ基本的な部分しか説明していないので、何が便利なのかピンときていないかもしれませんが、他のライブラリよりも直感的にアニメーションが作れるので、アニメーションをバリバリ作られてる方にはオススメします。
次回の「応用編」では、Webサイトを魅力的にする様々な演出の実装方法など、より実践的な内容をご紹介したいと思います。
少しでも興味を持たれた方がいらっしゃいましたら、またお会いしましょう。
ごきげんよう。