Macが1台あればiOS・Android・IEのブラウザチェックが行えることをご存知だろうか
こんにちは。名古屋オフィスのコクシンです。
Webサイト制作で欠かせない工程にブラウザごとの動作検証(ブラウザチェック)がありますが、なかなか実機と特定のバージョンのブラウザを揃えるのって難しいですよね。
ChromeやFirefoxならどのOSにもインストールできるので準備も検証も簡単ですが、iOS SafariやAndroid Browser、Internet Explorerなどの固有のデバイス・OSにしかインストールされないものとなると非常に厄介です。
そこで今回は、iOS Safari、Android Browser、Internet Explorerといった主要ブラウザを1台のMacの仮想デバイス上で実行し、簡単にブラウザチェックする方法をご紹介します。
iOS Safari を仮想環境で実行する
まずは、iOS Safariを仮想環境で実行してみましょう。
実行するためには、Xcodeに付属している「Simulator.app」を利用します。
もともとXcodeはiOSのアプリケーションを開発するためのIDEですが、Webサイト制作で何かとお世話になるシーンが多いのでインストールしておいて損はないです。
ダウンロード
XcodeはApp Storeにて無償でダウンロードできます。
Xcode on the Mac App Store
アプリの場所
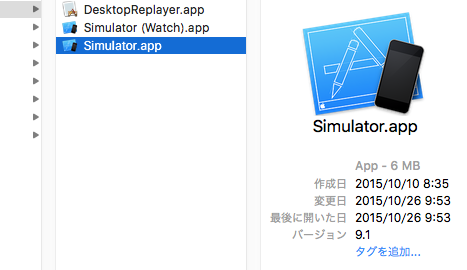
「Simulator.app」は、以下の手順で見つけることが出来ます。
※ Xcode Version 7.1.1 (7B1005) の場合
「アプリケーション」→「Xcodeの上で右クリック」→「パッケージの内容を表示」→「Contents」→「Developer」→「Applications」→「Simulator.app」

いちいちここまでアクセスするのが面倒なので、右クリックしてエイリアスを作ってDockに追加しておくと便利ですね。

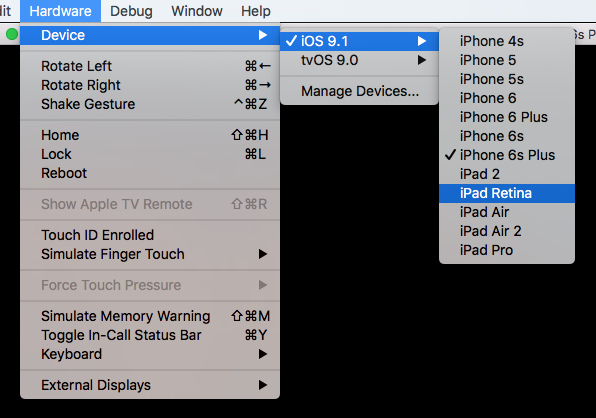
上部メニューの「Hardware」からデバイスを選択できます。

そのほか、上部メニューより画面を回転できたり画面のサイズを変えたりできます。
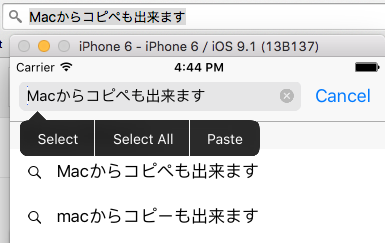
エミュレータ⇔Mac間のテキストのコピー&ペーストは、Macでテキストをコピー(command+C)した後に「Simulator.app」で右クリック長押しした後に出てくる「ペースト」を選択すれば貼り付けられます(もしくはcommand+V)。

動作も軽いしさすがApple純正なだけありますね。
最新バージョンではApple Watchのエミュレータも同梱しているので、触ってみると楽しいかも。
Android Browser を仮想環境で実行する
次にAndroidのエミュレータです。
AndroidのエミュレータはGoogleがリリースしている「Android Studio」がありますが、快適な動作には高スペックなマシンが必要ですし、Webサイトのチェック程度ならここまでの機能は必要ありません。
そこで、導入も簡単で軽量なAndroidエミュレータ「Genymotion」をご紹介します。

ダウンロード
個人利用に限り、公式サイトにて無償でダウンロードできます。
※商用利用の場合は有料プランに加入する必要あり
なお、ダウンロードするにはユーザー登録が必要です。先に「新規登録」を済ませておきましょう。
インストール手順
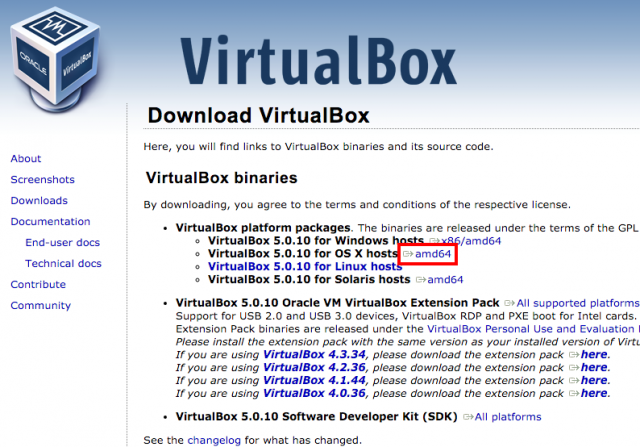
- 「Genymotion」の実行には「VirtualBox」が必要になりますので、ダウンロードしてインストールします。※特別な設定などは必要ありません。

- 次に「Genymotion」のサイトにアクセスし、登録したアカウントでログインし、アプリをダウンロードしてインストール。
- インストール完了後、アプリを起動しましょう。初回起動時に再度ログインを求められるので登録したアカウントでログインします。

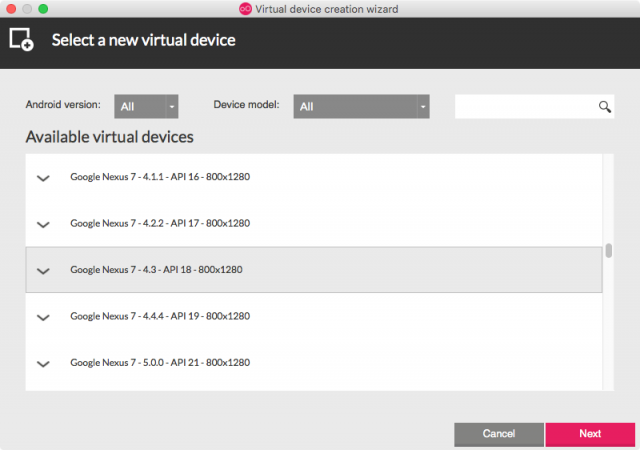
- ログイン後、上部メニューの「Add」をクリックするとインストール可能なROMイメージがずらっと表示されるので、好きなものを選んでインストールしましょう。

- エミュレータのインストールが完了すると、最初の一覧画面に追加されていますので、上部メニューの「Start」をクリックしてエミュレータを起動させます。
無償版では一部の機能が制限されていますが、ブラウザチェックだけなら問題無いと思います。もっと便利に使いたいのであれば、有料プランに切り替えると良いでしょう。
動作もサクサクで幅広い機種・OSバージョンを実行できるのでお勧めです。
Internet Explorer を仮想環境で実行する
最後は腐った牛乳でお馴染みの「Internet Explorer(IE)」を実行できる環境を作りましょう。
IEを直接Mac上で動作させることは不可能なので、WindowsとIE本体を仮想環境にインストールします。仮想環境の構築には「Genymotion」でも利用した「VirtualBox」を使います。
ダウンロード
WindowsのOSイメージとIE本体はMicrosoftのデベロッパーページにて無償でダウンロードできます。
Virtual Machine (VM), Windows Virtual PC & BrowserStack : Microsoft Edge Dev
インストール手順
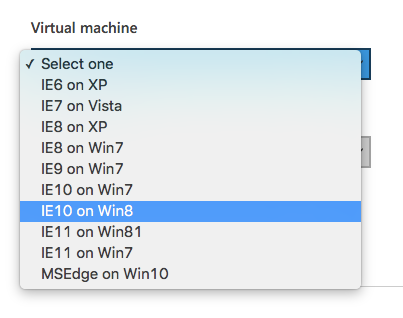
- 上記ダウンロードページ内の「Virtual machine」からIEのバージョンとWindowsのバージョンを選択します。

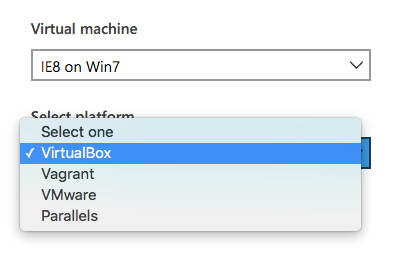
- その下の「Select platform」は「VirtualBox」を選択しましょう。

- すると右側に「Download」が現れるので、クリックして.ovaファイルをダウンロードします。

- ダウンロードした.ovaファイルをダブルクリックすると「VirtualBox」が起動しインポート画面が開きますので、「インポート」をクリックしてWindowsをインストールしましょう。

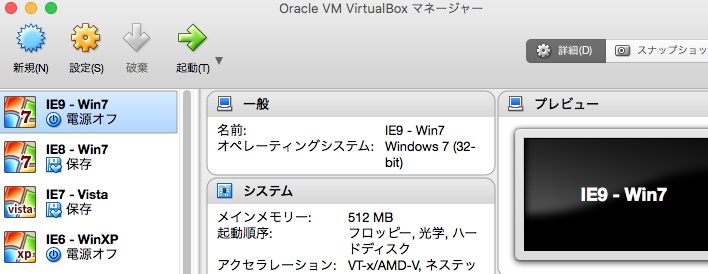
- インポートが完了すれば「VirtualBox」の一覧に「IE○○ – Win○○」といった項目が追加されるので、クリックでWindowsを起動できます。
準備の時間がかかってしまいますが、確実な環境でブラウザチェックを行うことができるので、時間のあるときに構築しておくとよいでしょう。
また、このWindowsにはChromeやFirefoxといった他のブラウザもインストール可能なので、複数のブラウザチェックも同時に出来ちゃいます。
ちなみに最新環境であるWIndows10+Edgeも構築可能です。
さいごに
いかがだったでしょうか。
どれも導入が簡単で再現率も高く、使いやすいエミュレータをご紹介しました。
もちろん実機があればそれを使うに越したことはないのですが、 指定された機種・OSバージョンを揃えることが難しい・・・そんな時こそエミュレータの力を借りましょう。
実機が無いからといって検証せずにバグを放置するよりマシです。
まだエミュレータを使った検証環境が準備出来ていない方はぜひお試しを!